Temperature Sensor LED Strip Color Changer
Step 1 - Build the Project
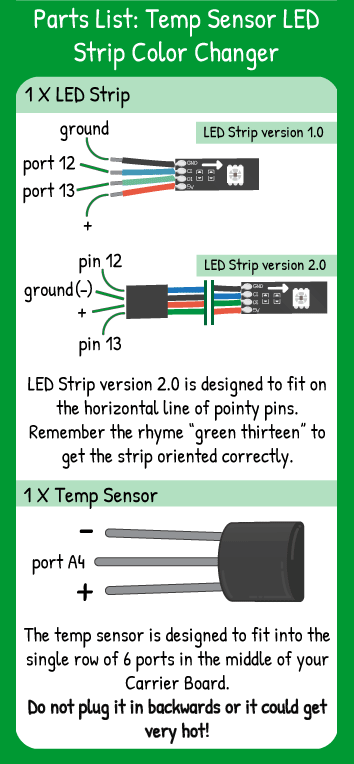
Using an LED Strip and a temperature sensor, create a temperature display that changes color based on the temperature.
Step 2 - Upload the Code
Step 3 - Read the Walkthrough
Above the setup, create an integer variable named numPixels. This will stand in for the number of LED pixels on your LED strip. Any time you use the integer numPixels, it will act as if you typed 15 in that place.
When you're using an LED strip, you need to tell the library about that strip. In the line LEDStrip strip = LEDStrip(numPixels, 12, 11), you are telling the library "I'm using an LEDStrip and I want to name it 'strip'. The strip has 'numPixels' number of pixels and its data pin is connected on pin 12. Its clock pin is connected on pin 11. That is called creating an object and it links the hardware to the library.
In the setup() section of the code, set the pinMode of the temperature sensor to INPUT, so it sends a signal in to the Maker Board instead of waiting for commands from Maker Board.
In the loop of the code, first create a variable called tempValue and set its value to the analogRead(A3). Now any time you use the variable soundValue, you're using the analog reading of pin A3. Keep in mind that the variable only updates its value on this line, not each time you use it. You're using the same single analogRead for an entire loop.
Next, you have to convert the analog reading to an actual temperature in Fahrenheit. These numbers are specific to the temperature sensor, so don't change those. After the conversion, the value of the variable tempF will be equal or very near the actual Fahrenheit temperature.
The .clear() method clears out the pixels and colors that were on the strip so you can write new values to the strip.
This program lights up all of the pixels on the strip at once, so you can use the strip.ALL command within the strip.setPixel() method. This means instead of specifying that you want pixel 2 to light up, you're instead lighting up every pixel at once. The next number you have to enter into the .setPixel() method is a color value. Here, you're replacing a single number with a mapped value.
The temperature range this program will cover is 60-80F. However, you have 100 potential color values to choose from. The map() function allows you to map a temperature of 60 to a color value of 0 and a temperature of 80 to a color value of 100. When the map function has run, tempF will be assigned a new value between 0 and 100. Finally, you use the strip.draw() method to display the values from the .setPixel() method.
You can tweak this code to achieve a different set of colors. Remember that the LED strip has 300 color values available. Here, you're using 0-100 because it's a nice blue-to-red fade with temperature.