Fade Random LED Colors
Step 1 - Build the Project
In this piece of code, you combine a function, nested loops, and random numbers to create a multicolor LED fade lamp. The code as a whole is dense, but each part breaks down into reasonable chunks.
Step 2 - Upload the Code
Step 3 - Read the Walkthrough
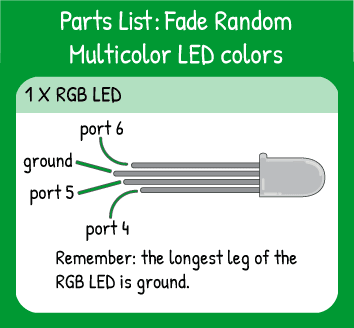
First, you set up the hardware that you’re using so Maker Board can send higher voltage to the output pins. Here you use pins 4, 5, and 6.
Next is the creation of a function named fade. The idea behind the function is that it clusters often-used code together and makes it easy to access. When you call the function, you say “Function, do your cluster of code.” The function runs like a separate loop.
In this code, the function takes care of the flickering action for all three pins. You pass the function the values of on4,on5,on6,offTime (the four arguments for the function) and the function uses those inputs to flicker the lights.
The loop() section of the code is handling the assignment of the variables on4, on5, on6, and offTime and controlling the direction of the fade i.e. “When should the fade be getting brighter?” “When should it be getting dimmer?”.
The function and the loop are communicating very quickly. For each cycle of fading (dim to bright to dim), the loop has sent the function 40 values for each LED color. If the LED is on, the loop sends a ‘1’ to the function 20 times to fade it up, then sends a ‘1’ to the function 20 times to fade it down.